Google AMP Stories are the latest story trend taking a swipe at competition on the digital scene. Here’s why you should add AMP Stories to your digital marketing strategy.
Social media stories continue to grow in popularity, and Google isn’t one to miss an opportunity. What started with Snapchat stories have now spread to virtually every major social media platform including the search engine giant. In 2018, Google introduced AMP Stories, a follow up to its Accelerated Mobile Pages project. The AMP project was an idea from Google developers to speed up mobile web consumption by stripping down news articles and delivering them in an easy-to-consume format.
Like Instagram and Snapchat stories, the AMP experience is an interactive one, heavily focused on imagery and video storytelling, where readers swipe through articles in a slideshow format. The difference is that these particular stories can be pre-cached so the content loads before it is even tapped and instantly appears on the screen.
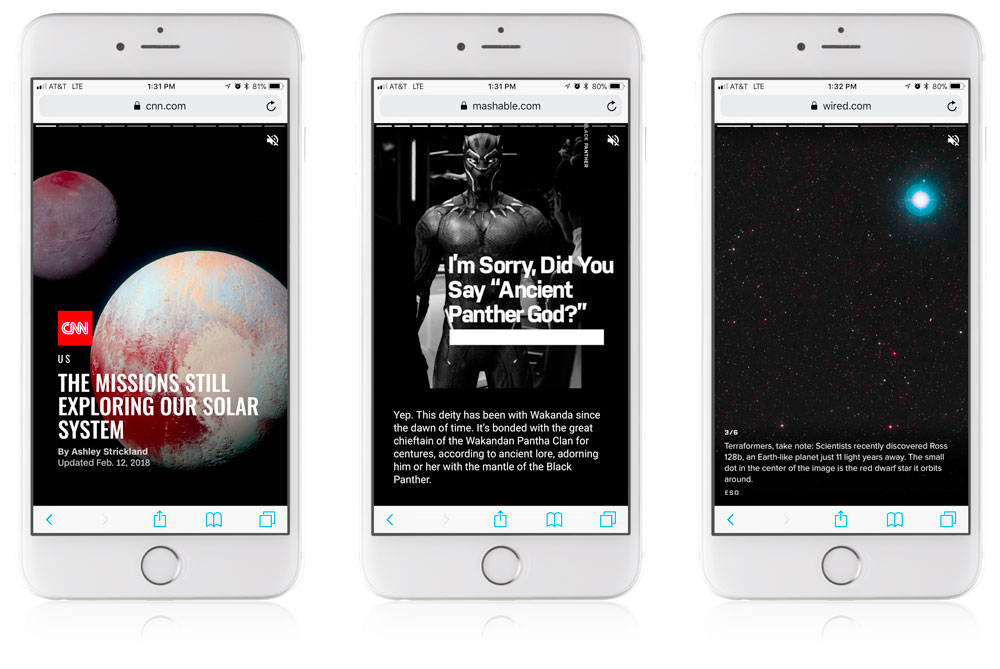
Many brands are currently using AMP stories like CNN, Mashable, and People to name a few. Stories can even be searched by publisher and viewed on a mobile device with the AMP Stories search page.
Why Should Marketers Use AMP Stories?
Neil Patel explains why businesses can’t ignore the power of Google AMP stories in 2019. AMP stories have all of the basic elements as other social media stories, plus exclusive features that help transform your stories into compelling digital marketing tools. The new and improved AMP stories format includes images, videos, and animation to give viewers an immersive experience. You can even embed stories across apps and websites, access them on both desktop and mobile, and create visually-rich, digital stories without expert-level technical skills.
Here are our top reasons why you should add AMP stories to your digital marketing strategy:
1. Storytelling drives conversions. AMP stories let you tell stories in a powerful way to get more eyes on your content and increase conversion rates.
2. Page speed is critical. Mobile site speed is more important than ever before, and pages that take too long to load can really hurt your conversions. Luckily, AMP pages load twice as fast as regular mobile pages, allowing users to get to your content faster.
3. Creative designs attract and engage viewers. With AMP’s creative and functional designs, you can take your content to the next level. AMP stories allow you to add interactive elements like videos, images, GIFs, text, audio, and animations.
4. AMP improves SEO. AMP stories now have a dedicated block in Google search results, boosting your brand’s visibility and increasing traffic to your site. They can also be linked or embedded across the web without being limited to a specific app or platform.
Recommendation: Check out CNN for some of the best mobile AMP stories examples on the web.
How to Get Started with Google AMP Stories
To create AMP stories, you’ll need a basic understanding of HTML, CSS, JavaScript, and AMP’s core concepts. Let’s start here.
JavaScript can be used to modify almost any component of a webpage, but it slows down page loading and rendering in the process. Now that page speed is such an important Google ranking factor, AMP pages provide a valuable solution, in which AMPs only allow for asynchronous JavaScript to run on pages and forbid any JavaScript written by webmasters. Instead, AMP’s interactive pages must only contain custom AMP elements.
These custom elements may have JavaScript at their core, but they must be carefully designed to ensure they don’t have restrictions that decrease the overall performance of your pages. As a result, users can swipe through mobile-optimized content on AMP stories with their instantaneous load times. Here’s a step-by-step guide from AMP to help you create your own stories using AMP HTML:
1. Download the AMP code.
In order for Google to identify the AMP version of your articles, you have to modify the code of the article page. Your original article must have the AMP canonical tag:
<link rel=”amphtml” href=”http://www.example.com/blog-post/amp/”>
Download the Zip file from Amp WP GitHub if you want all of the AMP code from one page.
2. Run the sample page.
Test your sample page by accessing the files from a web server. You can create a temporary local web server for testing using the Web Server for Chrome app, Apache, or a local HTTP Python server. We recommend using HTTPS in the production environment for increased security. Once you have your local web server set up, you can see your sample story at this URL: http://localhost:8000/article.html.
3. Create your cover page.
Your cover page is represented by the <amp-story-page> tag. You can have more than one component within a story, containing each of the individual screens for that story. The first page you specify will act as the story’s cover page. To create the cover, assign a unique ID to the first page:
<amp-story standalone>
<amp-story-page id=”cover”>
</amp-story-page>
</amp-story>
This code now functions as a shell for your cover page, however, you need to specify at least one layer to make the story valid. Layers in AMP consist of different elements stacked on top of each other. Typically, layer one will contain the image that serves as the cover page, while layer two contains the title of the story. To create layer one, add the <amp-story-grid-layer> tag to <amp-story-page>. You can also add the template=”fill” component to the amp-story-grid-layer tag if you want the image to fill the entire screen. To add a second layer, use the “vertical” template instead of the “fill” template. Once your cover page is complete, you can start adding other pages.
4. Create additional pages.
Adding more pages to your AMP story is a similar process as creating the sample and cover pages. You can also add text to a layer by adding HTML code to the vertical template.
5. Include animation elements.
The AMP framework includes several preset animations to enhance your AMP story. Use the following tag with the specific preset code: animate-in=”animationpresetcodehere”.
For example, your code might look a little like this if you want a title to pulse:
<amp-story-page id=”page3″>
<amp-story-grid-layer template=”vertical”>
<p animate-in=”pulse”>Pulse this text into the page </p>
</amp-story-page>
6. Make the bookend.
After all of your pages are complete, you’ll need to create a bookend, which is the last screen that concludes your story and allows you to provide related content and social sharing links. In your amp-story elements, add the bookend-config-src attribute with the bookend.json file like this:
<amp-story standalone
bookend-config-src=”bookend.json”>
</amp-story>
7. Validate your AMP HTML.
Congratulations, your story is complete and it’s time to validate your AMP pages. First, open your page in a browser and add “#development=1” to your URL. Then, open the Chrome Developer Console and check for any validation errors. This will show you any issues with your AMP code and how to fix them.
AMP Story Design Tips
Get the most out of the AMP story format by adding visually-rich creative elements. We recommend including a combination of text, images, and videos for an interactive experience. Here are a few quick AMP tips to help you create engaging stories:
Text
- Keep your text concise and avoid large blocks of text. Since AMP stories are visual formats, focus on using imagery to tell your story and only add text to enhance your content.
- Your text must be legible on backgrounds, so make sure your words stand out and are easy to read.
Images
- Highlight what’s important in each image and crop out any unnecessary or distracting details to ensure the main subject is clear and in focus.
- Bring your images to life by using dynamic elements such as fly-in or fade-in effects.
Video
- Take full advantage of the mobile experience by featuring full-bleed, portrait videos.
- Include brief captions to keep readers engaged even when they can’t listen to the audio.